
micro:bitには「A」「B」という名前で呼ばれるボタンが基盤上左右に用意されています。
マイコンらしく、ボタンが押されたらどのボタンが押されたかを、5×5のLEDマトリックス表示装置の上へ表示してみましょう。
【参考】
①ボタンが押されるなどの事象が発生、
②それに応じた動作を記述する。
こういう形式を「イベントドリブン」プログラミングスタイルと呼んでいます。

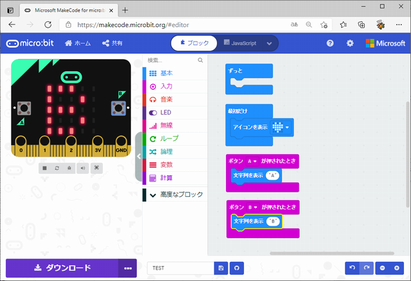
「TEST」プロジェクトを開いてください。
ブロックエリアの「入力」群から
「ボタンAが押されたとき」をドラッグし
コーディングエリアへドロップします。
※古い形式のプログラミングでは「ずっと」ブロックの中へ「もしAが押されたら」「もしBが押されたら」などの処理を繰り返しで記述してました。
micro:bitの方が理解しやすく、すっきりしてますね。

「基本」ブロック群の「文字列を表示"Hello!"」を
「ボタンAが押されたとき」の匚の中へドロップします。

「Hello!」の文字をクリックし「A」に書き換えます。
(1バイト系(半角)文字にしてください)
(LEDにハートマークが表示されるのを待って)
続いて画面左のシュミュレータ画面にある「A」ボタンをマウスクリックします。
LEDに「A」の文字が表示されました。

「B」ボタンが押された場合の処理も書いてみます。
①「ボタンAが押されたとき」ブロックの上で右クリックし
②表示されたメニューから「複写する」をクリック
③同じ処理のブロックがグレーアウト状態(※)で作成されます。
※同じ「A」イベント処理なので無効にされているようです。

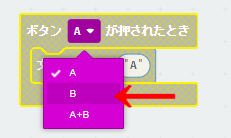
「A」の横にある▽をクリックして「B」に書き換え
つづいて
「文字列を表示」ブロックの文字を「B」に変更します。

シュミュレータの「B」スイッチをクリックしてみてください。
ちゃんと動きましたか?
本日はここまでです。
画面左上の「ホーム」をクリックしてコーディング画面を抜け出してください。
ブラウザを終了しても問題ありません。
お疲れさまでした。
